tailwindcss で横スクロール UI
Dec 20, 2020 15:12 · 59 words · 1 minute read
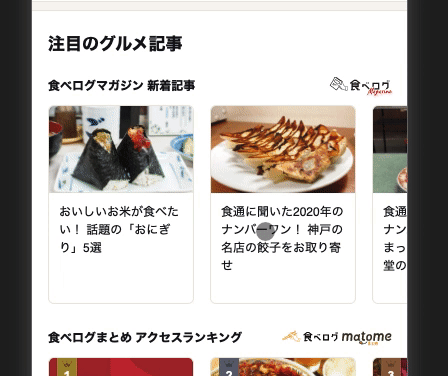
よくある横スクロールの UI を tailwind で実装する。

こんな感じで実現する。
<ul className="flex overflow-x-auto">
{list.map((g) => (
<li className="flex-none w-2/5" key={g.id}>
<Card imgSrc={g.imageUrl()} imgAlt={g.name}>
<p>{g.name}</p>
</Card>
</li>
))}
</ul>